Typical usages
The typical audit you run on a page to have insights about its level of accessibility (be it a quick view, or an in-depth study with Assisted Audit)
Quick steps (for the impatient)
- For a given project, click the Audit pages link
- Click the Launch the audit button
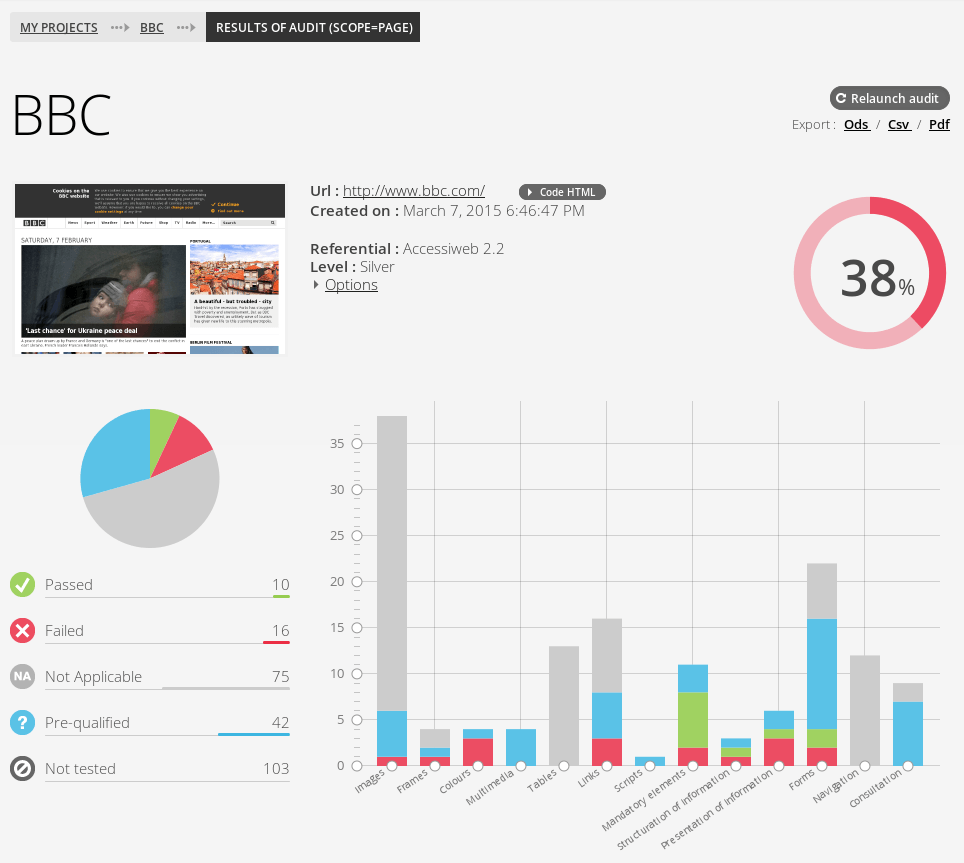
- Have the results
Detailed steps
Pre-requisite
- You need a user account with at least 1 project configured with Page audit option.
- If this is not the case, you must contact the administrator of your Asqatasun instance.
- If you have an administrator account, you can add or update projects directly in the back-office.
Step 1
Let say we have a project for the BBC website, click the Audit pages link.

Step 2a
Type in the URL of the page to be audited.

Notes:
- The URL must be on the domain (here under <www.bbc.com>, like <www.bbc.com/mypage.html>)
- Sub-domains are considered different sites. E.g sports.bbc.com can’t be audited with the <www.bbc.com> project (you have to use a dedicated project for sports.bbc.com)
Step 2b
Eventually adjust the Options.
Step 2c
Click the Launch the audit button.
Step 3
Have the result.

Page audit options

Level
For a given referential, select a level (priority), for instance A, AA or AAA.
HTML markers
HTML Markers are used to increase automation. Please see the dedicated page for HTML markers
Colour contrast
This disables all the tests on colour contrasts. Check this box if the website offers a CSS to have valid contrasts (like on https://careers.societegenerale.com/).